Portfolio, 2017 and earlier
The projects below include a small selection from my older work.
SLR Lounge
Lin and Jirsa studios is one of the largest wedding photography studios in the nation. They created SLR Lounge, an online community with over a million monthly visitors that helps photographers grow and learn. As the engineering tech lead for the company, I led a small team of developers and UX designers on the implementation of an interactive photo critique tool and workshop education platform for SLR Lounge.
Photo Critique Tool
A place for photographers to upload their best photos, then give and receive constructive criticism within the community.
Professional photographers need to zoom and pan an image to examine details at very high resolution. However, big image files load slowly. In order to balance the project requirement of supporting very high resolution images with the technical constraints of keeping page load time fast, I came up with a solution which leverages the “srcset” and “sizes” HTML image attributes. The image viewer initially loads a standard resolution image source, and then progressively downloads a higher resolution source as the user zooms in on the image or resizes their browser window. At the time, these attributes were not supported in all browsers, and so we used progressive enhancement so that users of older browsers would only see the standard resolution image.
Workshop Education Portal
An e-learning portal that tracks a user's progress through video tutorials, quizzes, and assignments. The platform integrated with a 3rd party payment processing API, tracked user progress through the educational content tracks, and reported course enrollment and completion rates as feedback for the studio.
A unique aspect of the implementation was that all of the HTML markup was handled via server side rendering, and the page was fully interactive before Javascript had loaded. We focused heavily on progressive enhancement, using Javascript mainly to improve the user experience once it had fully loaded.
Chapman University
Chapman University has 11 different schools with 147 undergraduate and 72 graduate degrees and programs. On the digital marketing team, we were responsible for the entire online presence for the university. We invented unique systems for aggregating and prioritizing content from a huge number of sources for many different audiences such as prospective students, alumni, or parents.
Angular JS Calendar
We built a calendar service with Ruby on Rails and Angular.js to aggregate data from many different campus calendar systems. Our system performed synchronization between our database and third party products like CollegeNet Series 25, Active Directory, OrgSync, University Tickets, and more.
I created CSS animations to help the user understand what changes took place as they modified the search, sort, and filter options to navigate through hundreds of events.
For content editors, the UI was designed to allow authors to both view and change the content on the same page, in order to streamline the process -- editing and previewing at the same time.
Social Media Hub & Social Metrics Tracker
With so many stories and events happening across campus, we built a social media aggregator with Node.js and MongoDB that would source and track trending content in real time from the universities official social media accounts.
I also developed a WordPress plugin which would automatically track the reach of posts on 9 different social networks. This data was used to create a ranking algorithm to help us automatically find and display the stories which were most meaningful to the community.
A unique challenge in dealing with 3rd party social media APIs was with how to handle failed requests. I developed a circuit breaker mechanism to detect problems with APIs, temporarily shut off requests, and retry after a specified amount of time. Another unqiue challenge was to aggregate together data for different post URLs. Because social networks handle canonical URLs differently, the plugin collects data from different protocols, subdomains, or alternate post URLs - then aggreates this data together for reporting.
The plugin was presented at the Higher Ed Web national conference in Buffalo NY in 2013.
CU Wordpress Theme
I’ve made quite a few WordPress themes in my career, but one thing that was unique about the Chapman Magazine Wordpress theme was that we needed it to look good in print. So in addition to adapting to different screen sizes, we also wrote media queries for the content to have proper formatting when printed.




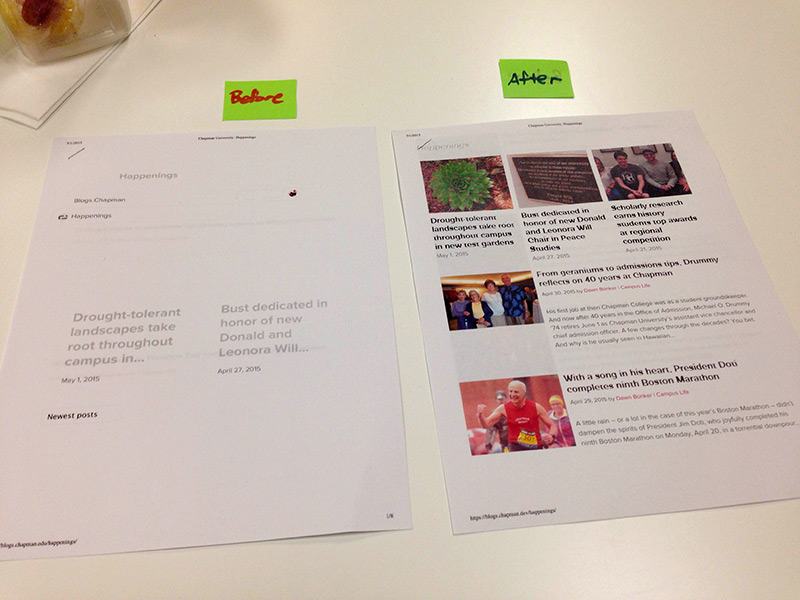
CU Homepage
With two million pageviews annually, the homepage brought together all of the content from around the university and needed to serve different audiences at different times of the year.
I wrote most of the HTML, CSS, and Javascript for the page and helped to balance the use of multimedia elements like video, audio, CSS animations, and interactive elements with the need to have wide browser compatibility. At the time, we were targeting Internet Explorer 8 as a core requirement, while still trying to provide a reasonable experience in Internet Explorer 7.